
あれー、float:left;って指定しているのに全然効かないよ…?と、少しはまってしまった。いろいろ試したけどなかなか正解に辿り着けなかったので、対処を載せておきます。
floatに限らず、
CSSで指定した効果がうまく反映されない!
どうやって解決すればよいかわからない!
という方に、参考にしていただけるかと思います。
floatプロパティの意味と使い方
まずは、floatの意味と使い方について説明します。
floatの意味
floatは、浮かぶ、という意味があります。コーヒーフロート、コーラフロートのフロートと同じ意味ですね。
CSSでは、「要素を浮かせて、横並びにする」ことができます。
HTMLを普通に書くと、要素は縦に並びます。ですが、floatを使うと横に配置することができるので、レイアウトの幅が広がります。
floatの使い方
floatは、float:値の形式で記述できます。
float:left(左寄せで横並びにします)
float:right(右寄せで横並びにします)
float:inherit(親要素のfloatを継承する)
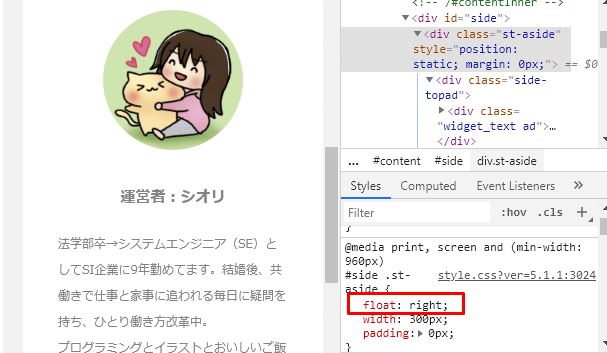
当ブログのサイドバーもfloatが使われています。

float:rightなので右側に寄っていますね。
floatの難しいところは、ただ横並びにするだけではなくて、「浮かせて」横並びにするところです。
お絵描きする方だと、レイヤーの考え方がイメージ湧きやすいかと。
2枚のレイヤーがあって、通常は下の層に要素が配置されるけど、floatを使うと、上の層に配置されるイメージです。
こちらのサイトの図がわかりやすかったです。
フッターを3カラムにしたかったがfoatが効かない
このブログのフッター(一番下のところ)を3カラム(タテ3列)に分割するために、floatを使った(正確には、他の方のブログにあるソースをコピペした)のですが、これがうまくいきませんでた。
いろいろ試して迷走した結果、解決することができました。
まずは私が作成したソース
おかしかったプログラムです。原因がわかりやすいように抜粋しています!
CSS(style.css)
HTML(footer.php)
早い人だと、これくらい余裕で気付くと思います。でも、私は「コピペしてるしソース間違うとかないでしょ。」
という考えで、見逃してしまった箇所があります。
画面はこんな状態でした。思いっきり縦並びです。

確認したこと
F12を押して出てくるデベロッパーツール。これで原因を探りました。
問題になっている要素をつついて、その要素にかかっているCSSを確かめます。
今回確認したけどだめだったのは以下のとおりです。普通ならこれを確認すれば解決できます。
- clearプロパティが直前にないか?(clearで横並びを解除できます)
- 幅に問題はないか?(おさまりきらないと下にずれます)
- 競合している別の記述がないか?(セレクタの書き方や、書いた順番よって無効になっている可能性がある)
何がいけなかったのか
デベロッパーツールでよく確認したところ、該当のフッター要素に、floatのCSSが全くかかっていませんでした。
そして、HTMLとCSSの記述をもう一度よく見なおしたときに、以下に気が付いたのです。
- #footer>aside ulと書いてある
- idがfooterの要素内にasideが無い
#はidを意味します。>は、子要素を意味し、スペースは子孫要素を意味します。
id=”footer”の子要素asideの子孫要素ulに対して適用、という意味です。
そうです。コピペする場所を間違えていたんです。footer要素内に配置しないといけなかったのに、footer-in要素内にいれてしまったんです。
以下のソースで解決しました。思い込みはよくないですね。それと何も考えないコピペも。これから気を付けなくては。
ちゃんと横並びになりました!

私がソースをコピペさせていただいたのは、きにぶろぐ.comさんさんでした。stinger8のカスタマイズ方法がいろいろあり、参考にさせていただいています。
かなり丁寧な説明で、私が貼り方をミスったのは、ありえないレベルだったと思います。(反省)
以上です。floatを使いこなして、いろいろなデザインに挑戦してみましょう!
ではまた!