記事にソースコードを埋め込みたいんだけど、どうしたらいいんだろう?
できればプラグイン無しでできるといいんだけど。
WordPressのプラグインという選択肢もありますが、プラグインが増えすぎると管理が大変ですし、サイトが重くなる原因にもなります。
GitHubのGistを使うことで、プラグイン無しで簡単にソースの埋め込みができます。
この記事では、Gistを使ったソースコード埋め込みの方法と、カスタマイズする方法をご紹介します。
Gistの使い方
Gistを使うには、GitHubに登録する必要があります。
もちろん無料となっており、必要なものはメールアドレスだけです。
※GitHubのユーザ登録については、本記事では割愛します。
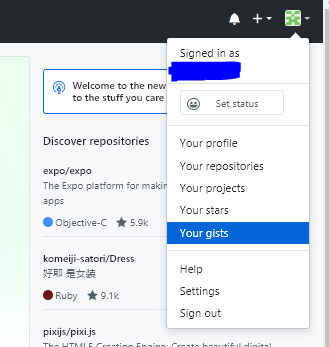
Gistのページに移動する
GitHubにログイン後、右上のメニューから、your Gistsを選択します。

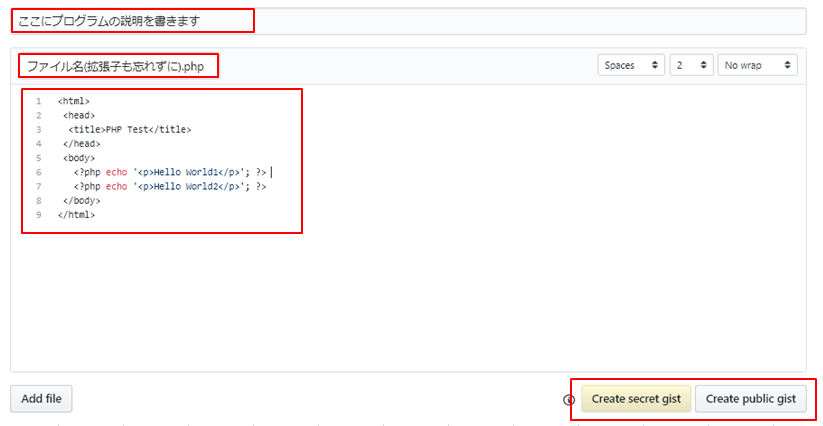
ソースファイルを作成する
必要事項を入力して、Create secret Gist または Create public Gistのどちらかを押して登録します。

secretは、検索エンジンに引っかからないだけで、公開状態ではあるので、どちらでもOKです。
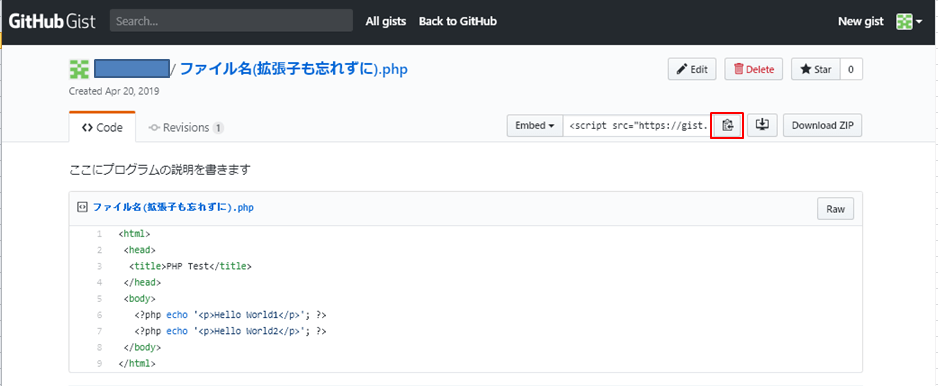
貼り付け用のコードをコピーする
保存後、右上にコピー用のボタンがあるので、クリックするとコピーされます。

コピーしたコードを記事に貼りつける
記事作成ページにそのまま張り付けます。
これだけ!とっても簡単です!
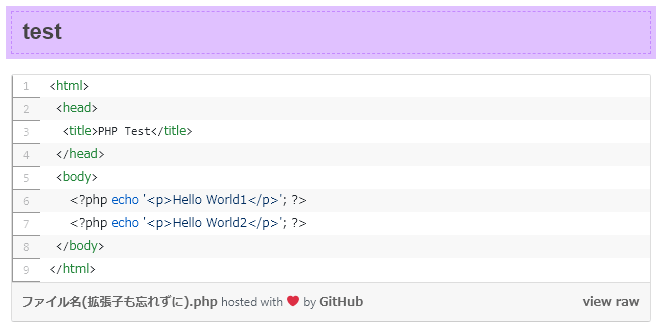
実際表示すると、以下のように表示されます。

ソースのコピーもできますし、色がついていて見やすいです。
これだけでも十分ですが、カスタマイズも可能です。
Gistのカスタマイズ
カスタマイズ無しでも十分なのですが、いろいろと要望が出てきます。
- 全体の内の一部分だけ表示したい!
- 表示している内の一部分だけ背景色を変えて目立たせたい!
- フッターを非表示にしたい!(hosted with ❤ by GitHubの部分)
- 行番号を非表示にしたい!
などなど。
上記の要望に関するカスタマイズ方法をご紹介します。
カスタマイズのための準備
指定した行のみ表示したり、指定した行のハイライトをするためには、gist-embedを使用します。
このスクリプトは、CDNにあがっているので、これを読み込みます。
読み込みについては、通常scriptタグで直接HTMLに書き込みますが、Wordpressはwp_enqueue_scriptを使って読み込むことが推奨されています。
※各種プラグイン等との競合(コンフリクト)の発生を防ぐためのようです。
なので、function.phpに読み込み用のソースを追加します。
コピペで追加でOKです。
ソースコードの一部だけを表示する
先ほど埋め込んだプログラムの、bodyの部分だけ抜き出してみましょう。
codeタグに、data-gist-id(表示するGistのID。GistのページのURLになっています)とdata-gist-line(表示する行)を指定します。
今回は5行目から8行目までを表示したいので、このように書きます。
これを表示するとこのようになります。
こうすることで、必要な部分だけ抜粋して載せることができるので便利です。
カンマ区切りにすると、複数行を抜粋することができます。
ソースコードの一部をハイライトする
次に、body部分をハイライトしてみましょう。
codeタグに、data-gist-idとdata-gist-highlight-line(ハイライトする行)を指定します。
これを表示するとこのようになります。
単に行数で説明するよりも、強調したい部分が視覚的にわかりやすくなります。
カンマ区切りにすると、複数行をハイライトすることができます。
フッターを非表示にする
codeタグに、data-gist-idとdata-gist-hide-footer=”true”(フッター消す)を指定します。
もし、常にフッターは非表示にしたい!という場合は、CSSに記述すると楽です。
data-gist-hide-footer=”true”を指定しなくても非表示になります。
行数を非表示にする
codeタグに、data-gist-idとdata-gist-hide-line-numbers=”true”(行数消す)を指定します。
もし、常に行数は非表示にしたい!という場合は、CSSに記述すると楽です。
data-gist-hide-line-numbers=”true”を指定しなくても非表示になります。
背景色を統一する
デフォルトでは、1行ずつ交互に背景色が変わっていますが、個人的には同じ色のほうが見やすい。
なので、CSSに以下の記述をすることで、色を統一します。
※背景色については、gist-embedは関係ないので、CSSへの記述のみで実装できます。
フォントを変更する
フォント、サイズを調整します。これもCSS記述で変更できます。
無駄な余白や線を削除
違和感のある空白や線が残ってしまったので、これも削除します。
これもCSS記述で解決です。
まとめ
以上です。
個人的にはプラグインを入れなくても満足いく状態に表示できていると思っています。
プログラムソースをブログ記事に表示したいと思っている方、ぜひ試してみてはいかがでしょうか?