「デジタルイラストを描いてみたいけど、なんだか難しそう。」
「道具を揃えるのにお金がかかるから無理。」
こんな風に思ってはいませんか?
いえいえ、そんなことないですよ。
あなたの使っているそのスマホで(もちろんタブレットもOK)
無料で今すぐ始めることができるんです!
興味があるのにやらないなんてもったいないです。
ちょっと試してみて、全然楽しくない!って思ったらやめちゃえばいいんです。
試しに一度、やってみませんか?
この記事では
・お絵描きアプリの無料ダウンロード
・線をひく
・色を塗る
・保存する
といった基本操作を解説します。
これができれば、
お絵描きを純粋に楽しむのはもちろん、
・自分のオリジナルアイコン、アイキャッチを作る
・絵を使ったコミュニケーション・表現ができる
・イラストの仕事ができる
などなど、いろいろな場面で活用していくことができますよ!
早速、デジタルでのお絵描きを始めてみましょう!
無料のお絵描きアプリ(アイビスペイント)をダウンロードする
まずは、お絵描きアプリをダウンロードしましょう!
これが無いと始まりません。
でも、準備はこれだけなんです。
私も使っている「ibisPaint(アイビスペイント)」は、機能も多く使いやすいのでオススメですよ。
アイビスペイントをダウンロードする方法
AndroidはGooglePlay、iOSはApp Storeでダウンロードします。
ダウンロード時に通信するので、電波の良いところで行ってください。
通信量が気になる方は、Wi-Fi接続になっていることを確認してからのダウンロードをおすすめします。
(アプリのサイズはAndroid版が54MB、iOS版が89.5MBです)
ダウンロードができたら、アプリを起動して早速絵を描いてみましょう!
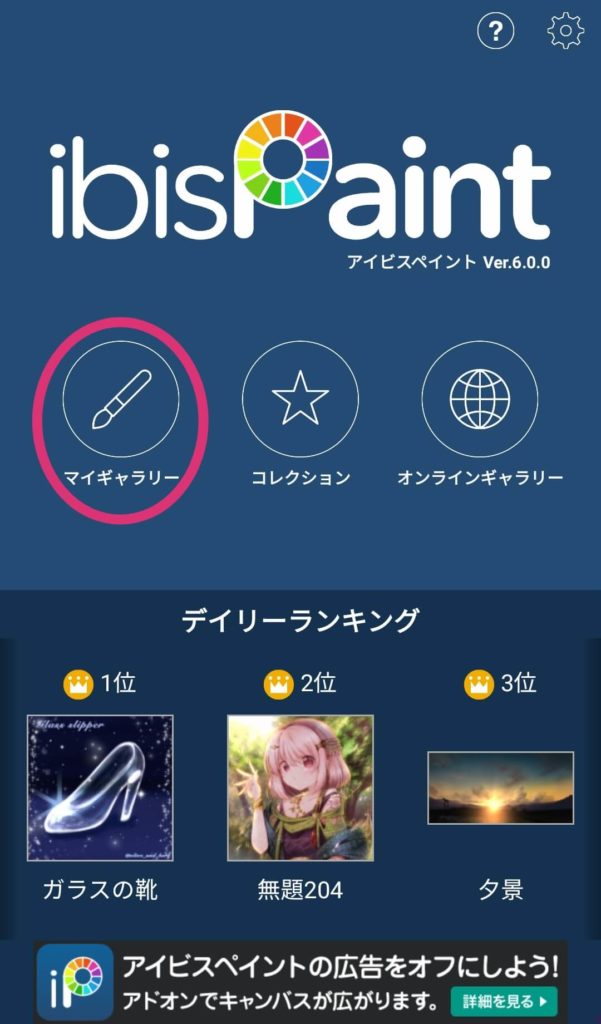
アイビスペイントの使い方。まずは起動しよう!
アプリを起動したら、トップ画面の「マイギャラリー」をタップします。

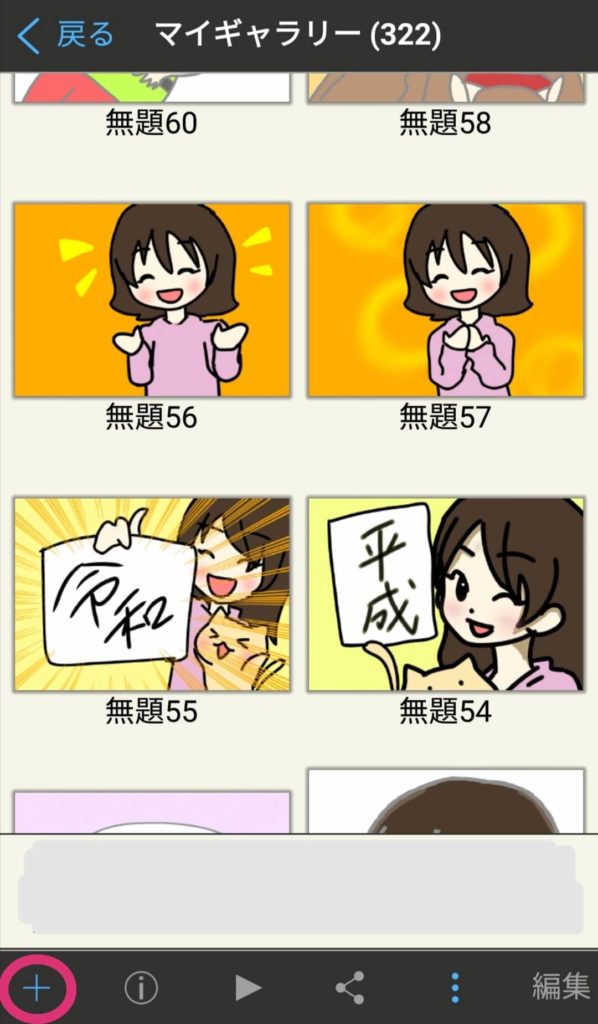
マイギャラリーに移動します。(ここに作品データが貯まります。)
左下の「+」をタップします。

新規キャンバスを選ぶ画面に移ります。
どのサイズにするかは用途次第ですが、
大きいほど画質は良くなります。
ただ、最初は大きすぎると書きにくいので、
LINEスタンプサイズで試し描きしてみましょう。

選択すると、真っ白なキャンバスが現れます。
次はニコニコマークを一緒に描きながら基本の操作をやってみましょう!
アイビスペイントでニコニコマークを描いてみよう!
せっかくなら、何かイラストを描きながらの方が覚えやすいですよね。
なので、今回はニコニコマークを描いてみたいと思います。
もちろん、何を描いてもいいのですが、
最初なのでシンプルな作りのイラストにしましょう!
アイビスペイントで線を引いてみよう
線を引くには、ブラシツールを使います。
最初からブラシになっていると思いますが、
ブラシツールの選び方を説明しておきます。
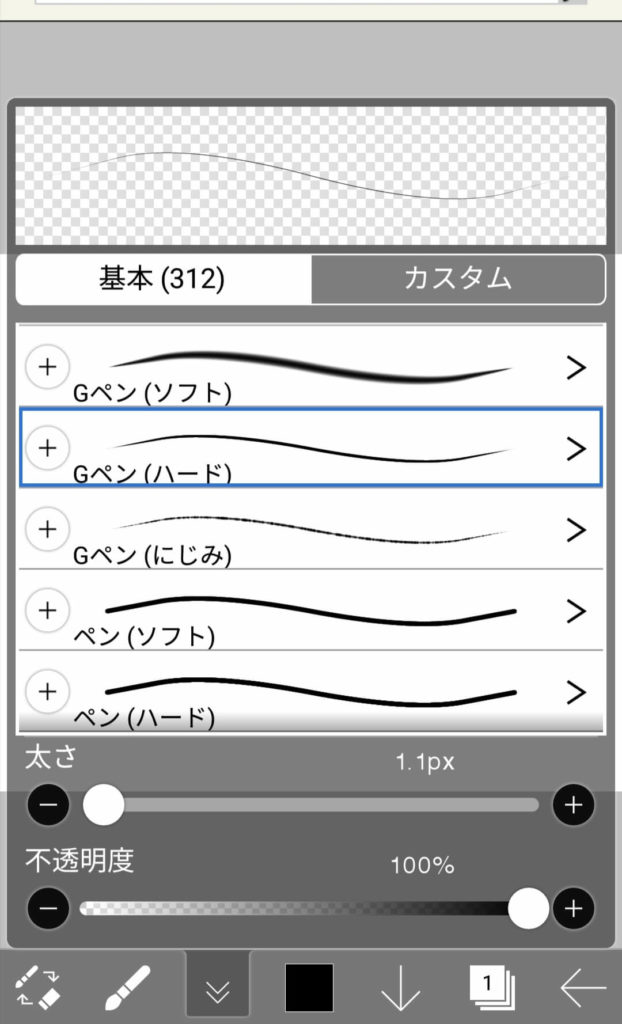
ブラシの種類を選ぶ
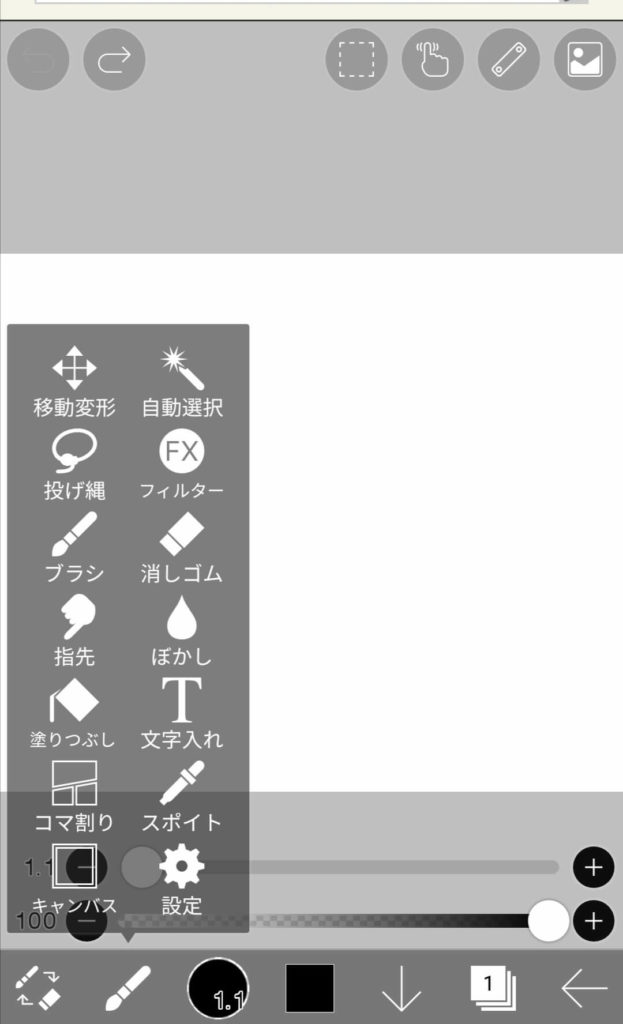
下のツールバーの左から2番目のアイコンをタップすると、
ツールを選択するメニューが開きます。

ブラシを選択すると、プラシの種類を選択する画面になるので、
上から2番目のGペン(ハード)を選択します。
(太さはここでも、選択後でも変更できます)

Gペン(ハード)を選んだのは、線がなめらかでありつつハッキリして見やすく、線画を描くのに向いているからです。
(ぜひ別のブラシも試してみてください。描き味が違って面白いですよ)
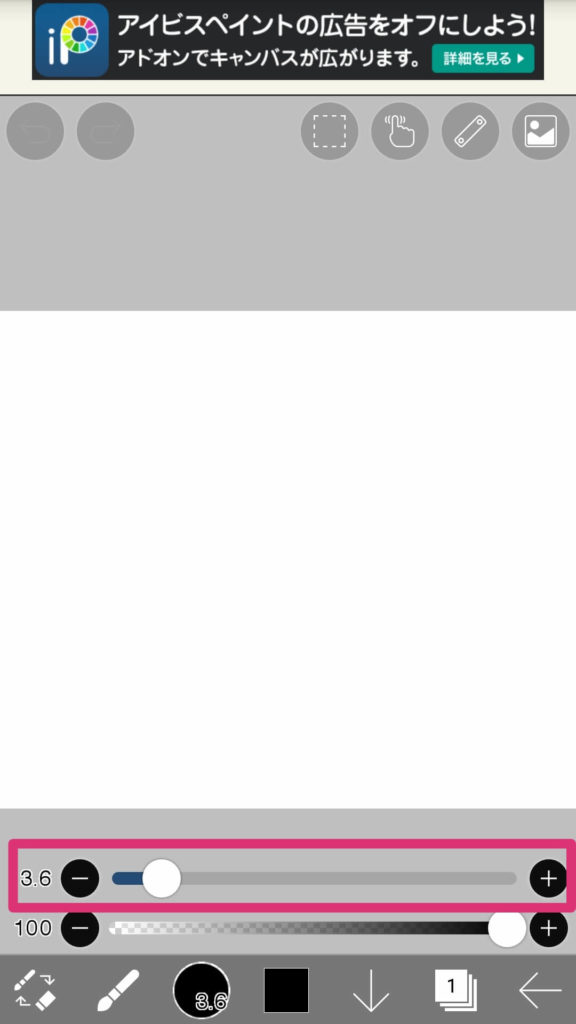
線の太さを変更する
線は、画面の下にある2つのスライダーのうち、1つ目で変更します。

右に行けば行くほど太く、左に行けば行くほど細くなります。
両端の+-ボタンで、0.1ポイントずつの微調整も可能です。
太さはどのくらいでもいいですが、太いほうが描きやすいです。
慣れるまでは3px以上がおすすめです。
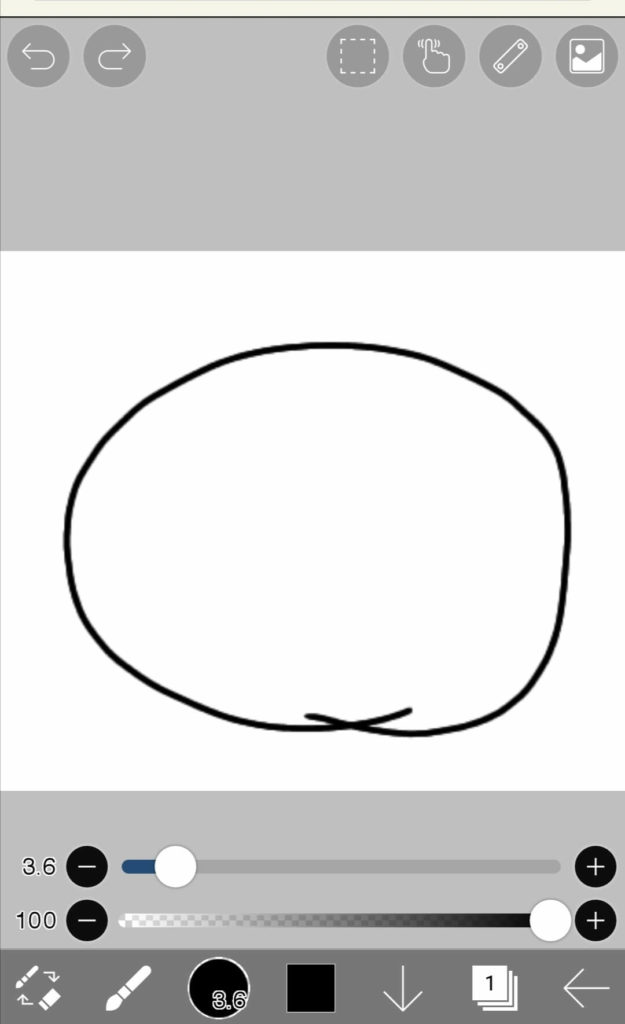
丸を描いてみよう
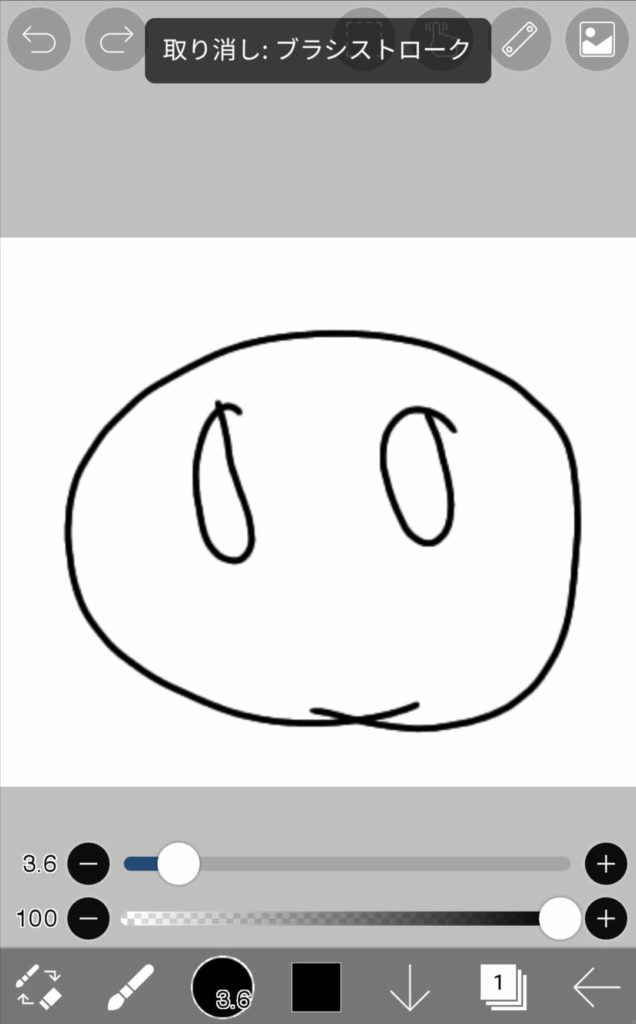
設定できたら、丸を描いてみましょう。
白い部分に、指で大きく丸を描いてみてください。

曇った窓ガラスに指で絵を描くようなイメージです。
線がガタガタでも問題ないです。
(ガタガタを補正できる設定がありますが、本記事では割愛します。)
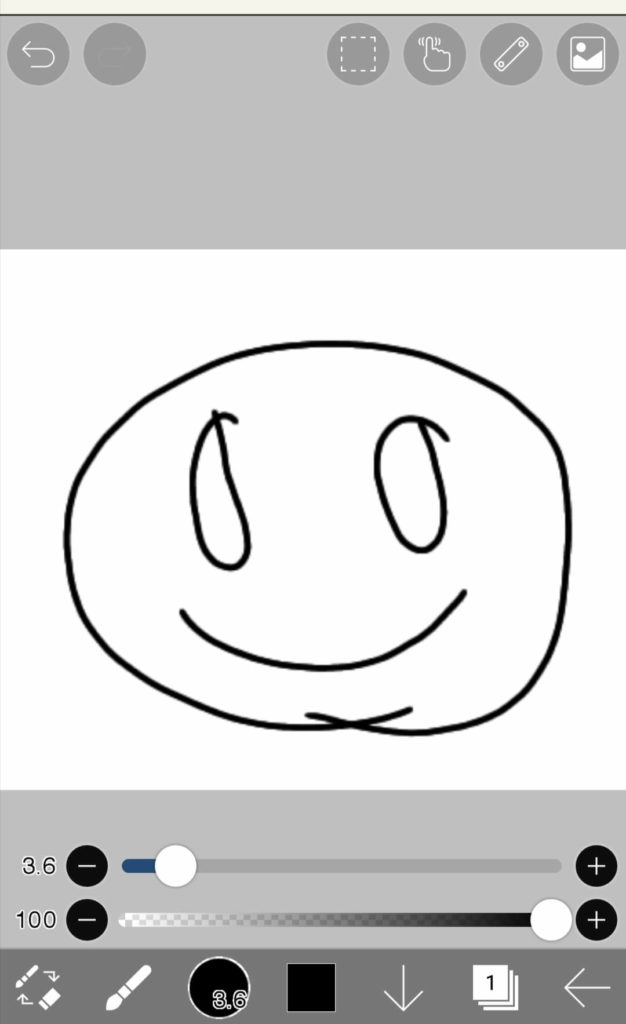
大きい丸が描けたら、目と口を描きましょう。

ゆっくり慎重に引くよりも、思い切ってざっと描くのがきれいな線を描くコツですが、今はまだガタガタでも問題ありません!
徐々に慣れていきましょう!
間違えてしまったら?
間違えてしまったときは、「取り消し」で1手前に戻るか
消しゴムツールでいらない部分を消しましょう。
「取り消し」は左上にある、左向きの矢印をタップします。
消しゴムは、先ほどブラシツールを選択した要領で選択することができます。
消しゴムも、ブラシと同じく種類と太さを変えることができます。

消しゴムでの消し方は、消したい部分をなぞるだけ。
自分の指が消しゴムになったと思って試してみてください。
何度も何度も描きなおしができるのがデジタルのいいところ!
これらの機能を使いまくっていきましょう。
ブラシ/消しゴム切り替えボタンを活用しよう!
消しゴムの選択方法は上記のやり方がオーソドックスですが、
ブラシと消しゴムは両方を頻繁に切り替えて使うことが多いため、
かんたんに切り替えできる「ブラシ/消しゴム切り替えボタン」があります。
下のツールバーの一番端がそのボタンです。
1タップで、ブラシツールと消しゴムツールを交互に切り替えることができるのでスムーズに作業することができます。
細かい部分の作業は拡大が便利!
細かい部分は、指で隠れて見にくいです。
また、微妙な調整がしにくいです。
そんなときは、キャンバスを拡大しましょう!
Webサイトなどを見ている時と同じように、
ピンチアウト、ピンチイン(2本の指を広げたり狭めたりする動き)
で拡大縮小できます。
2本指のままドラッグすると、キャンバスの位置を変えられます。
ぐぐっと大きくすれば、はみ出した部分に消しゴムをかけるのもラクラクです。


色を塗ってみよう!
次に、色を塗っていきます。
もちろん、ブラシでグリグリっと塗りつぶしてもいいのですが、
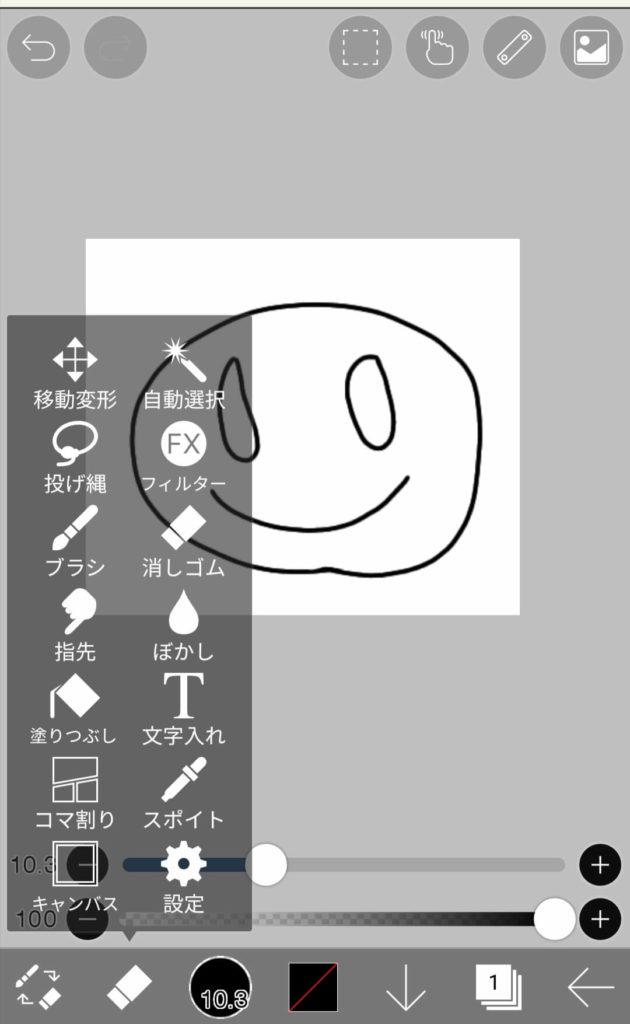
広い範囲を一気に塗りつぶすときは、塗りつぶしツールが便利です。
(バケツツールと呼ぶこともあります。)
塗りつぶしツールは、ブラシツールや消しゴムツールと同じく、下のツールバーの左から2番目をタップすると見つかります。

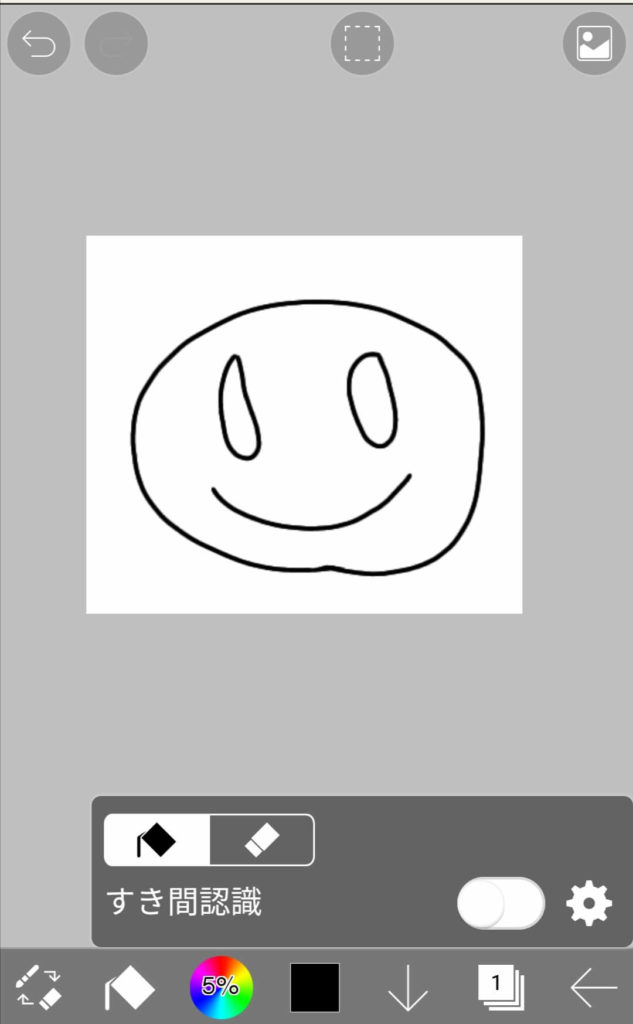
すき間認識はOFFでOKです。
(これも便利ツールです。別の機会に使い方を説明します。)

塗りつぶしツールは、線で囲まれた範囲を一気に塗りつぶします。
なので、線が途切れていると、ばっと必要ないところまで色が付いてしまいます。
(焦らず「取り消し」で元に戻しましょう!楽に戻せるのがデジタルのいいところ!)
・すき間認識
簡単に言うと、すき間認識は周りを囲む線が途切れていても
はみ出さずに色を塗ってくれる機能になります。基本はOFFでいいです。
まずは目の部分を、線と同じ色で塗りつぶします。
目の線で囲まれた白い部分をタップすると、黒い色で塗りつぶされます。
簡単に色が塗れましたね!

塗りつぶす色を選ぼう!
顔全体を黄色で塗りつぶしましょう。
色を選択する場合、下のツールバーの真ん中の四角いアイコンをタップします。
そうすると、色を選ぶ画面に移ります。
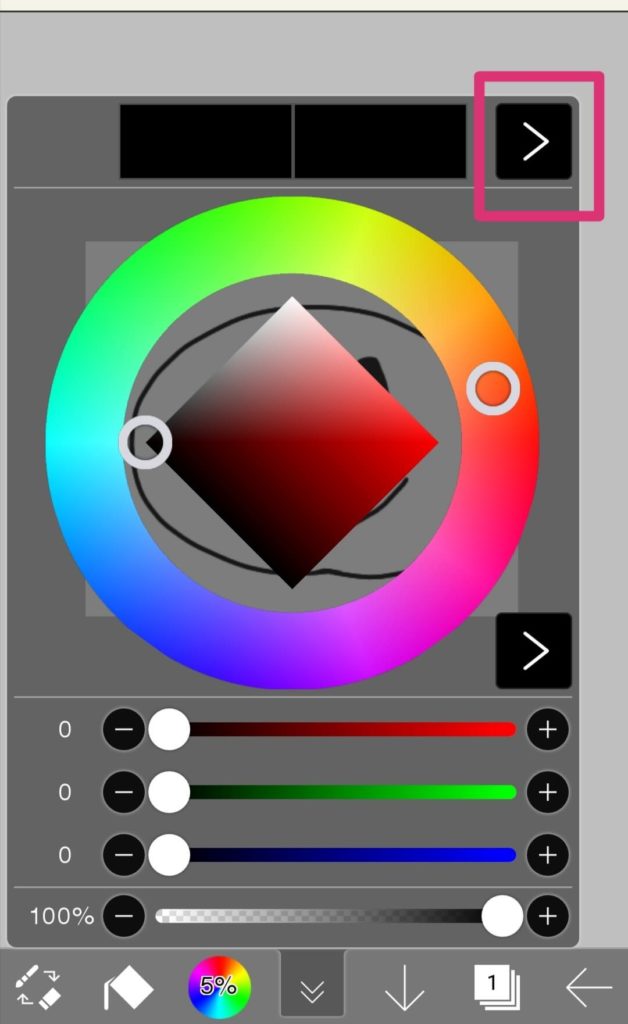
カラーパレットと、自分で色を作る画面になります。
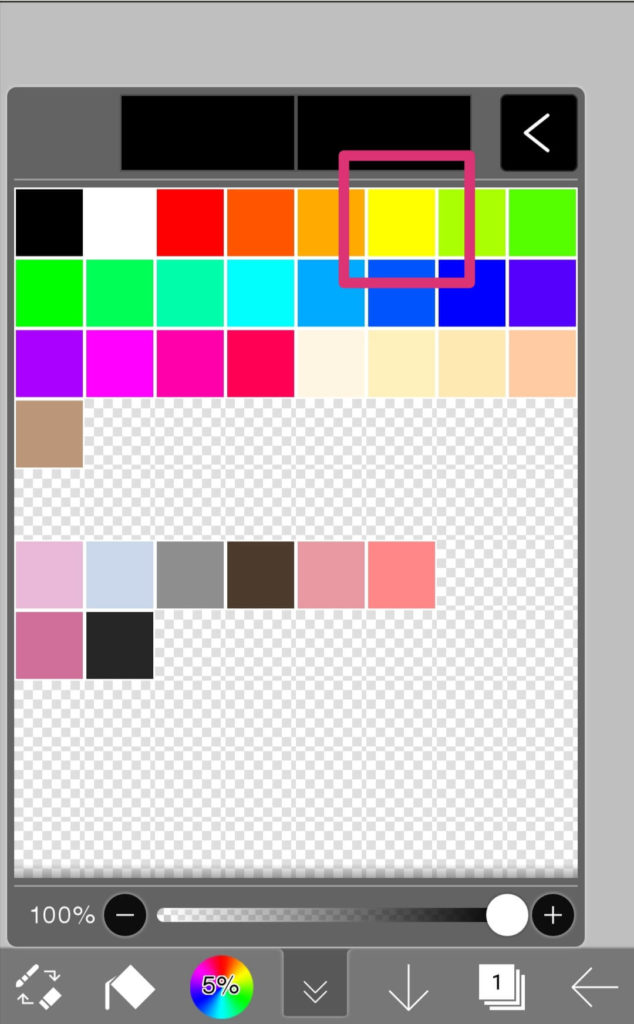
「>」を押すとカラーパレットに
「<」を押すと色作成の画面に切り替わります。

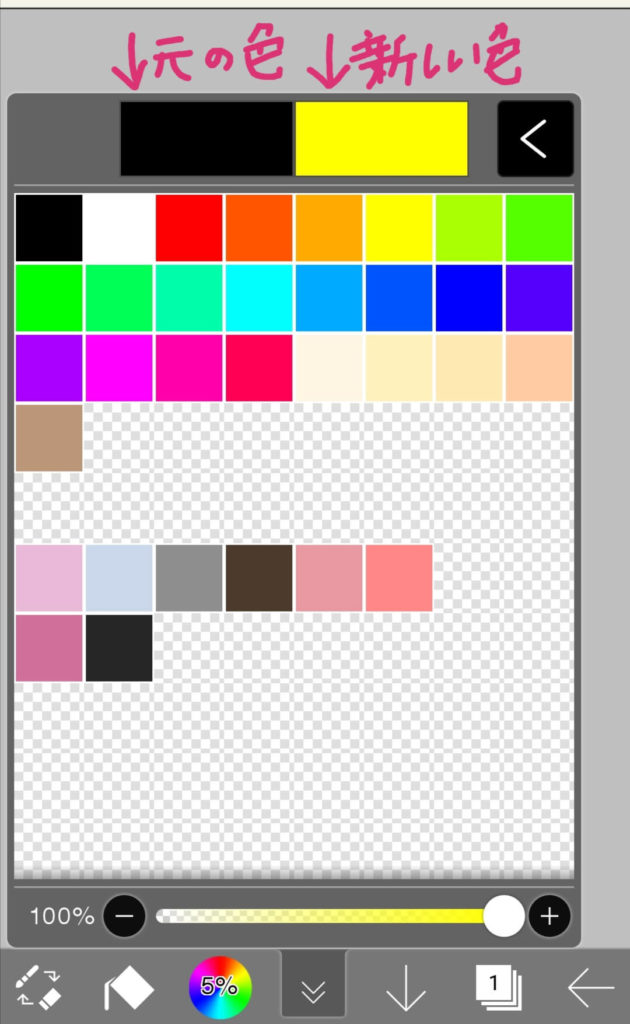
カラーパレッの黄色をタップすると、黄色が選択された状態になります。


もう一度、下のツールバーの真ん中の四角いアイコンをタップすると、
色選択の画面を閉じることができます。
先ほど目を塗りつぶした時と同じように、顔の色を塗りたい部分をタップします。

お疲れ様です!これでニコニコマークの完成です!!

完成した作品を保存しよう!
アイビスペイントのアプリは、描いている途中で自動保存がされるので、
データはアプリ内のマイギャラリーに残ります。
マイギャラリーで作品を選んで「編集」を押せば
中断した続きを描くことができます。
ただ、あくまでアプリ内に保存されているだけなので、
この段階ではまだ画像ファイルにはなっていません。
画像ファイルとして保存するには、アプリ内で出力する操作をおこないます。
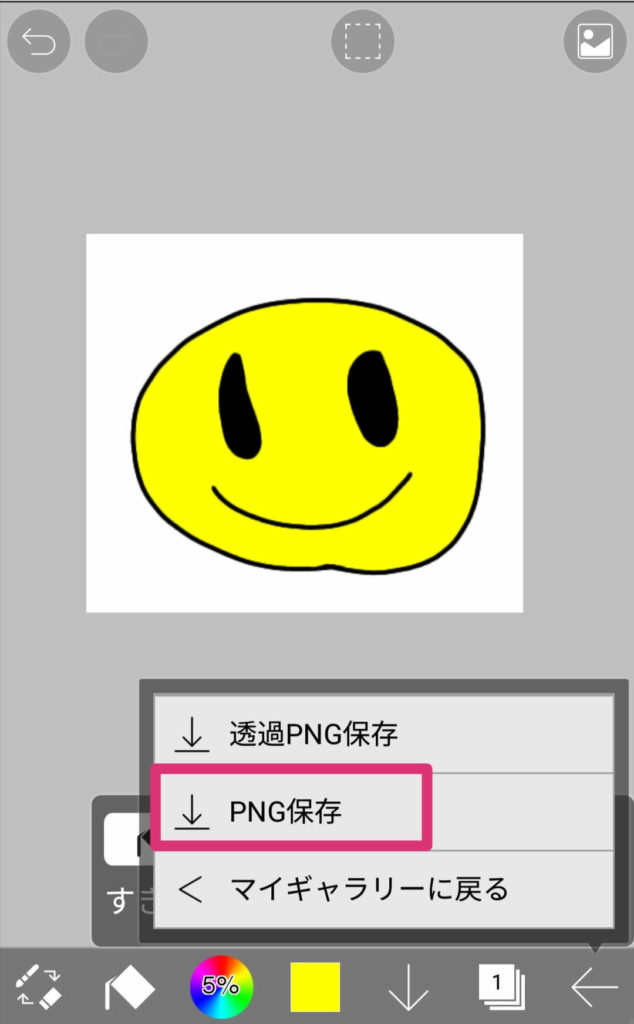
今回は、PNG形式で保存してみましょう。
下のツールバーの、一番右の「←」ボタンをタップします。
すると、メニューが表示されるので、
「PNG保存」を選びます。

これだけです!スマホ本体の画像一覧に、先ほどのイラストが保存されているはずです。

透過PNGにすると、色を塗らなかった部分が透けるので、
他のイラストに重ねるなどの加工がしやすくなります。
初心者でも簡単!スマホの無料アプリ「アイビスペイント」でイラストを描いてみよう!まとめ
アイビスデビュー、デジタルイラストデビューはいかがだったでしょうか?
何度も描きなおせたり、色がぱっと塗られるのが
ちょっとでも面白い!楽しい!と思ってもらえたら嬉しいです!
ただ、なかなか最初はやりにくいと感じるのも事実で
特にアナログで描き続けてきた方は、描き心地の違いに若干挫折しそうになっているかと思います。
アナログで描いた線を取り込むこともできるので、
このやり方も後日ご紹介したいと思います。
最初はすごく描きにくいと思いますが、徐々に慣れていきますよ。
最初から自分の思ったようなイラストは描けません!
練習してちょっとずつデジ絵筋を鍛えていきましょう!
「面白いんだけど、やっぱり指はきついな…」
「スマホはやっぱり画面が小さいから大きいので描きたいな…」
Android用ですがスマホ接続できるペンタブ
100円ショップにタッチペンが売られているので、
まずはそこから始めてもいいかと思います。
上手に描くテクニックなどをこれから少しずつ紹介していきたいなと思っていますので、お楽しみに!
一緒にレベルアップしていきましょう!