
もしもアフィリエイトのかんたんリンク、とても便利ですよね。
商品検索して、選んで、スクリプトを記事に貼りつけるだけで、カエレバのようなボタン付きリンクが作成できます。
ですが、ボタンが全部同じ色だったり、サイズが大きく感じたりが気になってしまい、ちょっとカスタマイズしたいな~と思ってしまいました。
この記事では、かんたんリンクの
ボタンの色を変える
ボタンのテキストを変える
画像の表示を小さくする
といった内容をご紹介していきます。
(この記事ではかんたんリンクの使い方の説明については割愛します。)
かんたんリンクのカスタマイズ前とカスタマイズ後
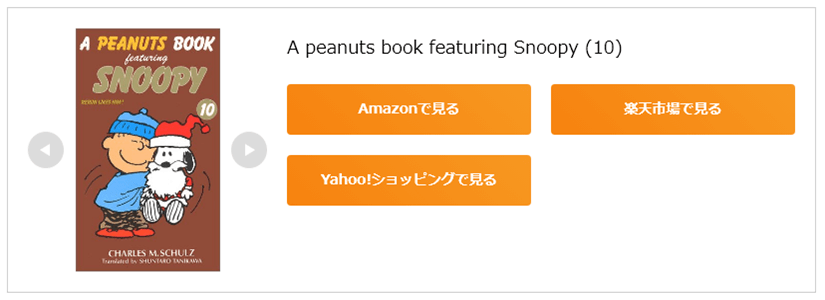
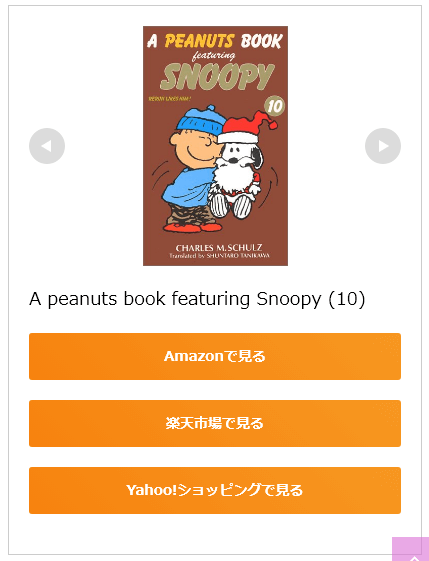
カスタマイズ前


私が気になったのは、ボタンの色がすべて同じなこと、ボタン含め全体的にサイズが大きいことですね。
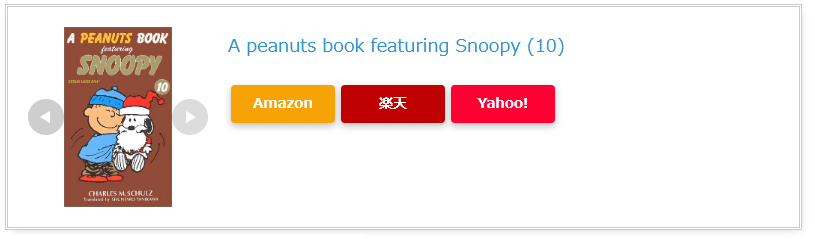
カスタマイズ後


ボタンの色とテキストを変更し、全体的に少し小さく、スッキリさせました。
カスタマイズして問題ないの?
こちらの記事で、もしもアフィリエイトのサポートデスクに「かんたんリンク」のCSSカスタマイズをしても構わないか確認してくださっています。
- 原則、CSSによるカスタマイズは推奨してはいないが、自身の責任の下でカスタマイズしても特に違反とはならない。
- CSSによるカスタマイズは、サポートの対象外となる。
- 今後の機能変更・修正によっては、独自のCSSは適用されなくなる可能性もある。
環境によって、カスタマイズがうまく反映されない、動作しない可能性もありますので、ご理解いただいた上でカスタマイズしていただければと思います。
※当ブログではWordpressテーマstinger8を使用しております。
ソースコード
CSS
style.cssに貼り付けていただければOKです。
ボタンのサイズは、この後設定するテキストの長さに応じて変更してください。
javascript
footer.phpに貼り付けていただければOKです。
貼り付け位置は、bodyの閉じタグの直前です。
javascript部分をjsファイルに保存して、function.phpでキューへ追加、アクションフックshutdownで読み込もうとしたのですが、うまく動かなくて断念しました。
追加分のソースは背景を黄色くしています。なので、この部分をコピーして該当の位置に貼り付けてください。
かんたんリンクが描画された後にテキストを上書きしているので、描画の前にこのjavascriptが動いてしまうと文字内容は反映されません。
なるべく後に動くようにこの位置に配置していますが、もしうまくいかなかったときの表示崩れが怖いという方は、
色の変更や画像サイズの変更にとどめておいた方がいいでしょう。
おわりに
作業の際は、必ずバックアップを取るようにしてください。
また、お使いのテーマによってはうまく動作しない可能性があります。
さらに、もしもアフィリエイト側でかんたんリンクを変更した場合にも、うまく動かない可能性があります。
以上のことをふまえてご利用いただければと思います。
ではまた!









[…] 参考にさせて頂いたブログ様もしもアフィリエイトのかんたんリンクをカスタマイズ!ボタン色やテキスト変更など […]